このダサいデザインを救え!

デザイン初心者さんが最初にチャレンジしやすいのが、「バナー」や「動画のサムネイル」。
作るのは楽しいけれど、いざ完成してみると…
- 「なんかダサい…」
- 「どこが変なのか分からない…」
- 「でも、どう直せばいいかも分からない…!」
そんなふうに感じたこと、ありませんか?
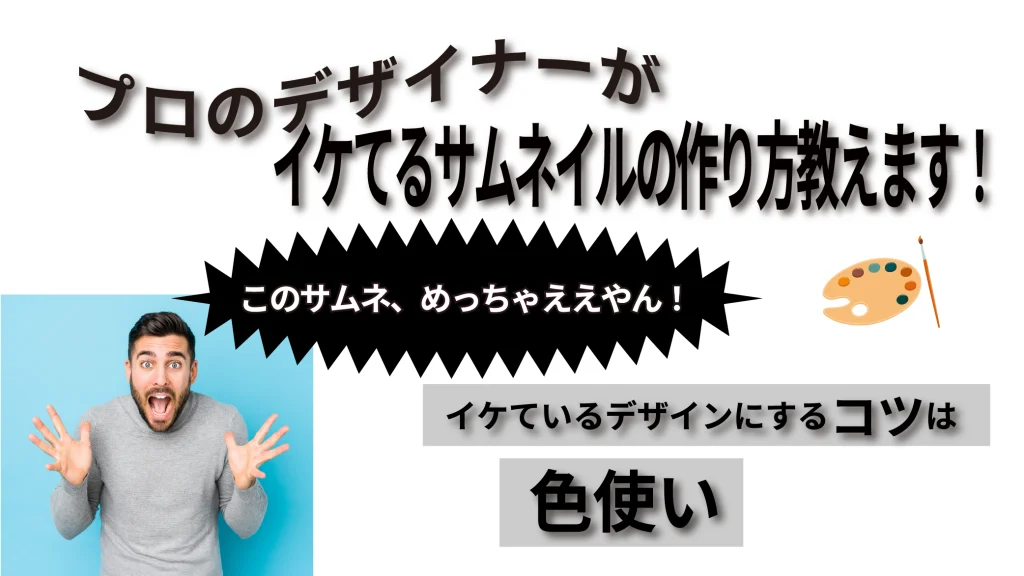
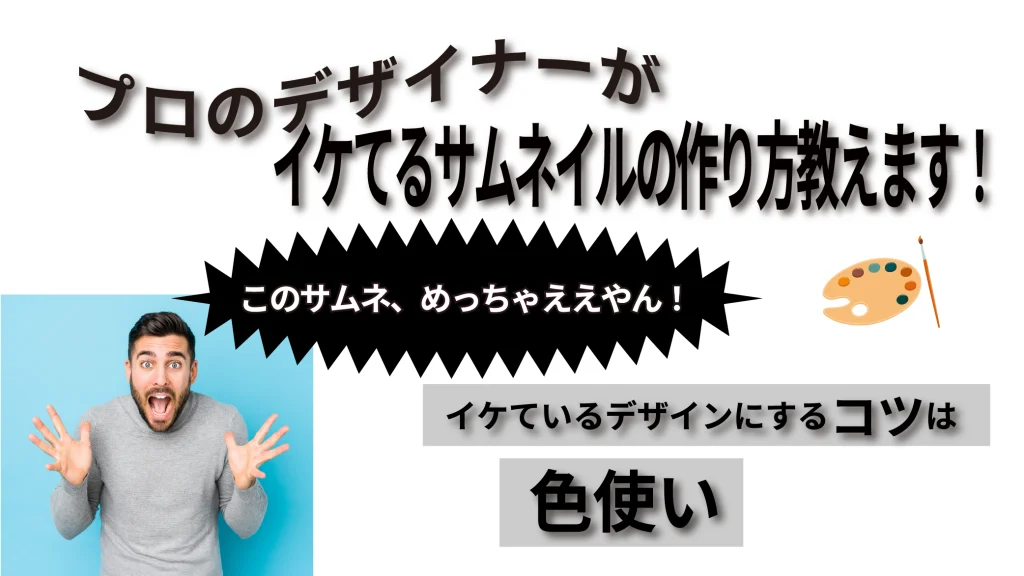
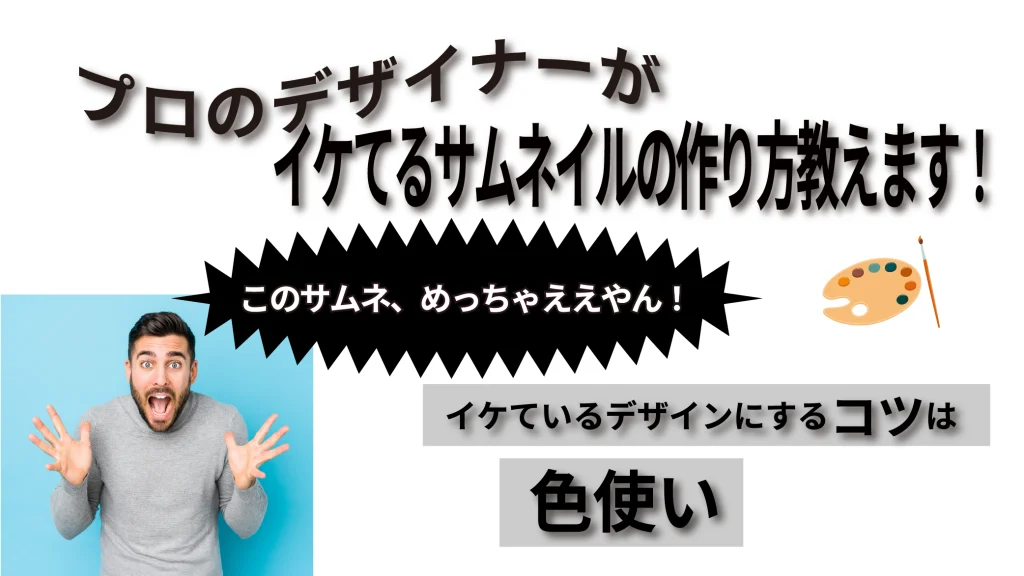
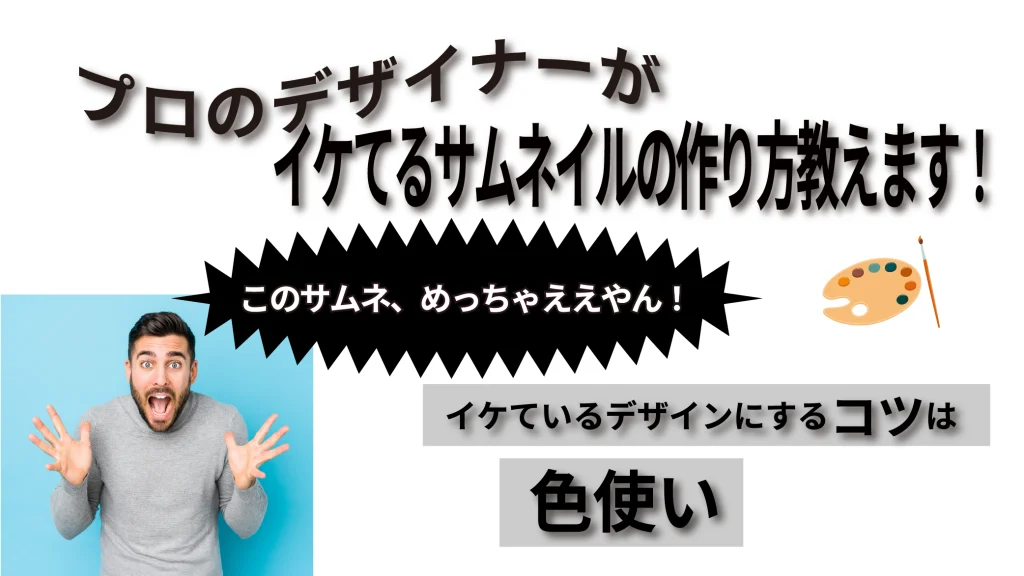
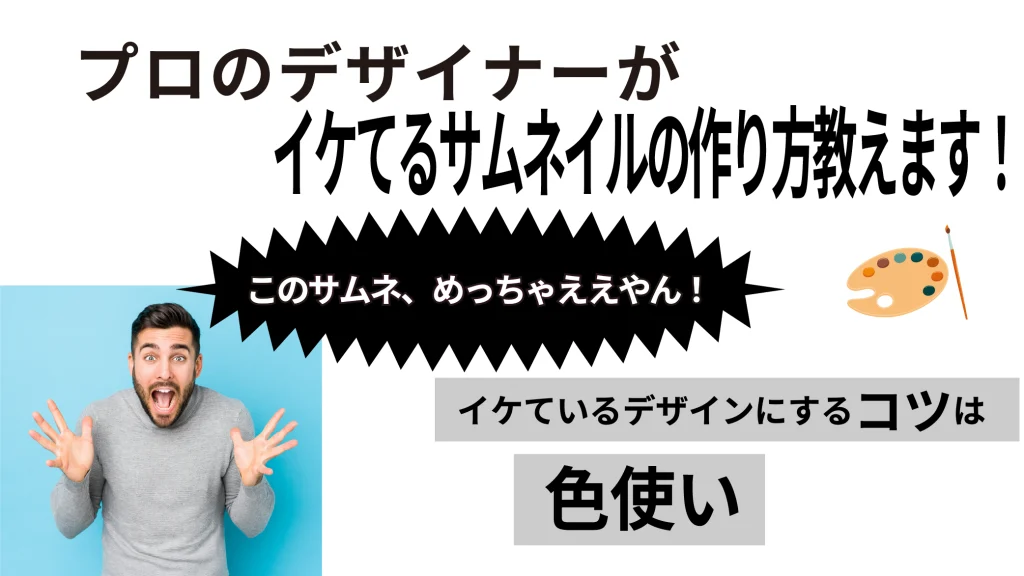
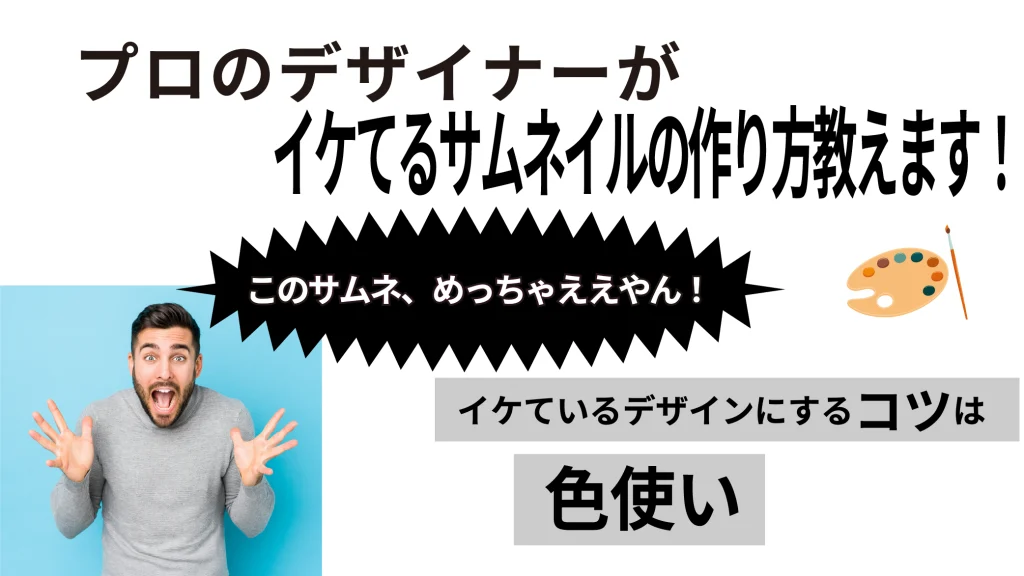
今回は、デザイン超初心者のイージくんが作ったかなり残念なYouTubeのサムネイルを例に、
“なぜダサくなるのか”の正体と、そこからどう改善できるのかを、解説していきます。

 プロデザイナー?イージくん
プロデザイナー?イージくんワイ、YouTubeでデザイン初心者に向けての解説動画作ろうと思ってるヌン!それで動画のサムネイル作ったヌン!
これでみんなの悩み解決するヌン!!(どやぁぁ…)
あ、あぁ‥(汗)しかも、なんか写真、縦にビヨーンと伸びてない?(笑)
……こんなサムネイルを見たら、あなたは頼みたくなりますか?
正直、ここまでダサいと逆に気になって、思わずクリックしてしまうかもしれません(笑)
プロのデザイナーと名乗っているイージくん、気持ちはプロ。でも、見た目はまだまだ…。
今回は、そんなサムネイルを一つずつ直して、完成度を上げるコツを解説します!
「なんかダサい」を回避するための基本ルールがわかる
デザイン初心者でも見やすくできる
情報整理からレイアウト設計までの具体的な手順がわかる
“ダサいデザイン”になる原因
まず、ダサくなる原因をざっくりあげてみましょう。
- 色数が多すぎる
- 使用フォントの種類が多すぎる
- 可読性が悪い
- 最初にどこから見ていいのかがわからない
- 無駄なスペースが多い



え?!そんなにもダサいポイントがあるヌン?!
そうだね…細かいこというともっとあるよ笑
ここから「どう直すか」を見ていきましょう!
ダサくないようにするには、上であげた反対のことをすればすればよくなると思いませんか。
さっそく、ひとつずつ直していきましょう!
色数が多すぎる
さらに、鮮やかすぎる色が広範囲に使われると、より一層ダサさが際立ちます!
まずは、写真・イラスト以外の要素をすべて黒・白に整えてみましょう!
before


After


まだまだ洗練されたとは言えませんが、少し見やすくなったと感じるはずです!
色はないものの、色の種類が少ないほうが圧倒的に見やすくなります。
使用する色数は最大3色まで
使用フォントの種類が多すぎる
さらに本文やリード文のようなじっくりと読む文字には「デザインフォント」を使うともっとダサくなります!
使用しているフォントが多いので、一度全てを同じフォントしてリセットしてみます!
before


After





読みやすくなったヌン!特に「イケているデザインにするコツは〜」のフレーズが読めるヌン!
自分で読めないフォント選んだんでしょ(笑)
読みにくかった理由はデザインフォントを使用しているからだよ。
デザイン書体とは、「飾りのある目立つフォント」のことです。
イベントチラシのタイトルやYouTubeのサムネイルなど、一目で注目を集めたいときに使われる書体です。
ただし、本文や説明文に使うと読みにくくなったり、うるさく感じられることもあるので注意が必要。
「イケているデザインにするコツは〜」は説明文に該当するため、うるさくなっていますね。
今回は、汎用性の高い「源ノ角ゴシック」を使用しました。
(源ノ角ゴシックはフリーフォントなので落としていない方は、ぜひご利用してください)
1枚の紙面やサムネイルなどでは、使用するフォントは3種類までと言われています。
最終的な仕上がりでは、2種類のフォントを使用していきます。
使用するフォントの種類は3つまで
可読性が悪い
せっかくだし、影も入れて、縁も太くして…ついでに立体文字にマシマシにすると最高にダサくなりますよ!
たとえば
- 色の濃い・暗めの文字色に対してのドロップシャドウ
- 「プロのデザイナーが」の謎のうねり
このあたりが、読みづらさの大きな原因です。



このうねりのフォントが自信作だったのに〜〜
もしこのようなデザインをしてしまっている方、質問させてください。
なぜその装飾をしたのか、説明できますか?
デザインとは「伝えたいことを、相手に“ちゃんと届く形”に整えること。」を目的としています。
つまり1つ1つの要素すべてに、意味があって配置・装飾されるのです。
説明できない装飾は、思い切って削除していきましょう!
before


After


「なんとなく」でつけた装飾は、実はデザインを邪魔することが多いんです!
※以降、わかりやすくするために、フォントサイズもすべて同じ大きさに統一させておきます。


意味のないフォントの装飾は止める
最初にどこをみていいかわからないデザインになっている
ここまで、「色」「フォント」「装飾」と、いろんなダサポイントを見てきましたが……
実は、このサムネイルで一番大きな問題は「レイアウト」です。
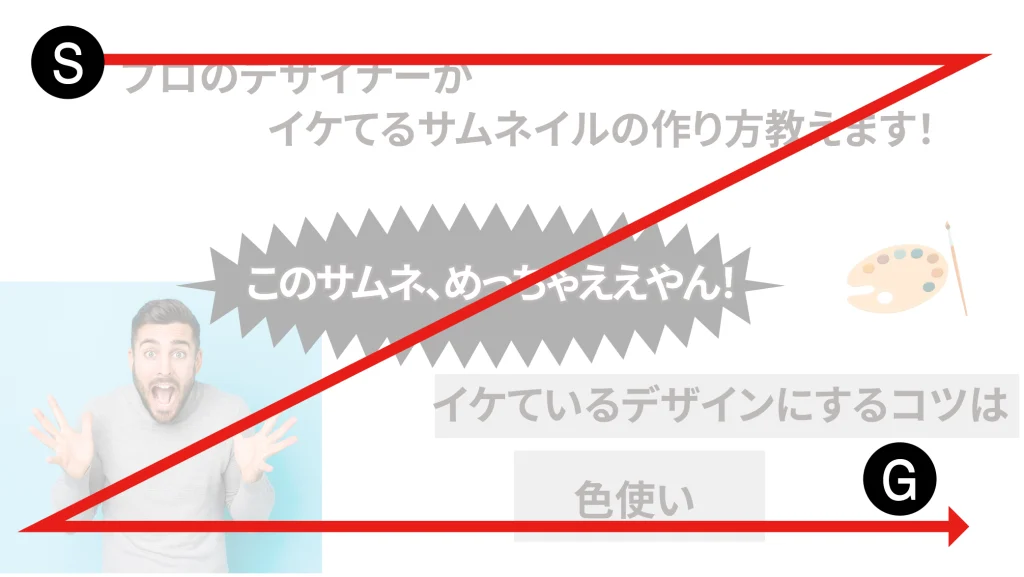
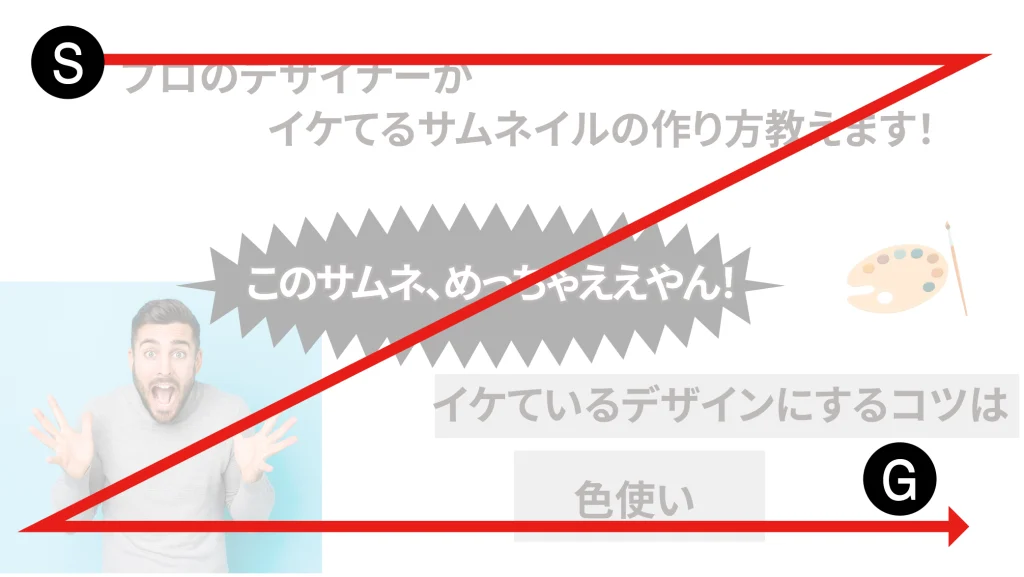
人の視線は、左上 → 右上 → 左下 → 右下と動く傾向があります。


そのルールを前提で考えると、左上の「プロのデザイナーが」から読むことになります。
しかし読みにくく感じませんか?
左上から読んでほしいのに、他の文字が散らばっているせいで、
どこから読んでいいのか分かりにくくなっています。
結果として、視線が迷ってしまっているんです。
うまく視線誘導できるレイアウトには、
情報の優先順位がはっきりしているのがポイントです。
まず、優先順位をつけるために、バラバラの情報を整理してグループ分けしてみます。
この要素をグループに分けると以下のようになります。
| 1グループ目 (一番伝えたい情報:サイズ大) | ・「プロのデザイナーが」 ・「イケてるサムネイルの作り方教えます!」 |
| 2グループ目 (1番伝えたい情報をサポートする情報:サイズ大〜中) | ・「外国人男性の写真」 ・「このサムネ、めっちゃええやん!」 |
| 3グループ目 (サブ要素:サイズ小) | ・「イケているデザインのコツは」 ・「色使い」 ・「カラーパレットのイラスト」 |
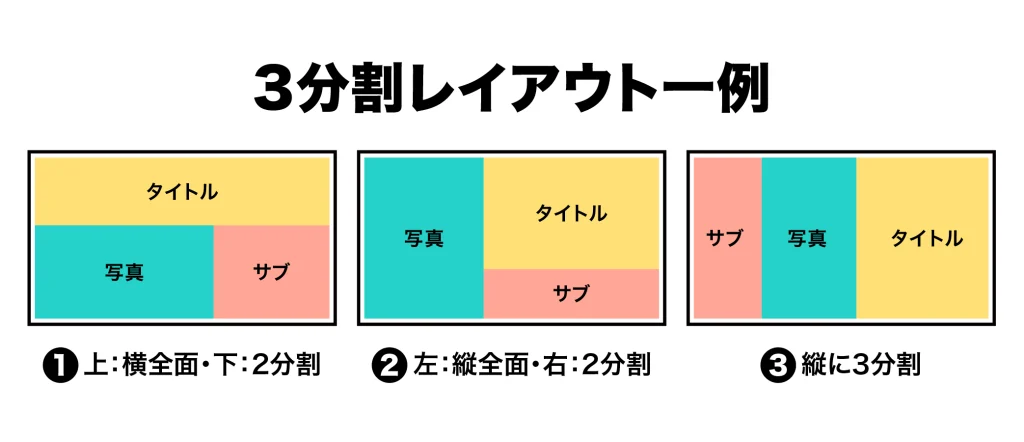
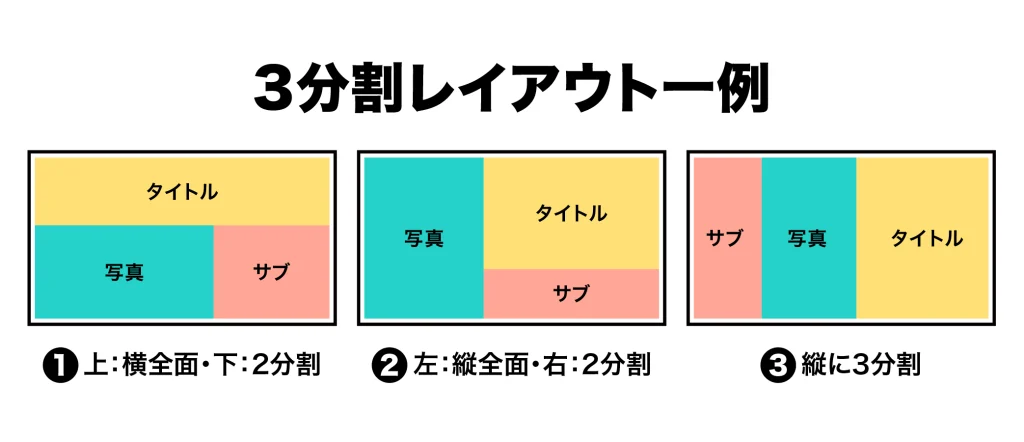
3つの情報グループをもとに、実際にサムネイルの紙面をどう配置するか考えてみましょう。
「どこに何を置くと、伝わりやすいのか?」を意識しながら、画面を3つのエリアに分けて考えてみます。
私が試したレイアウト案は、次の3パターンです。


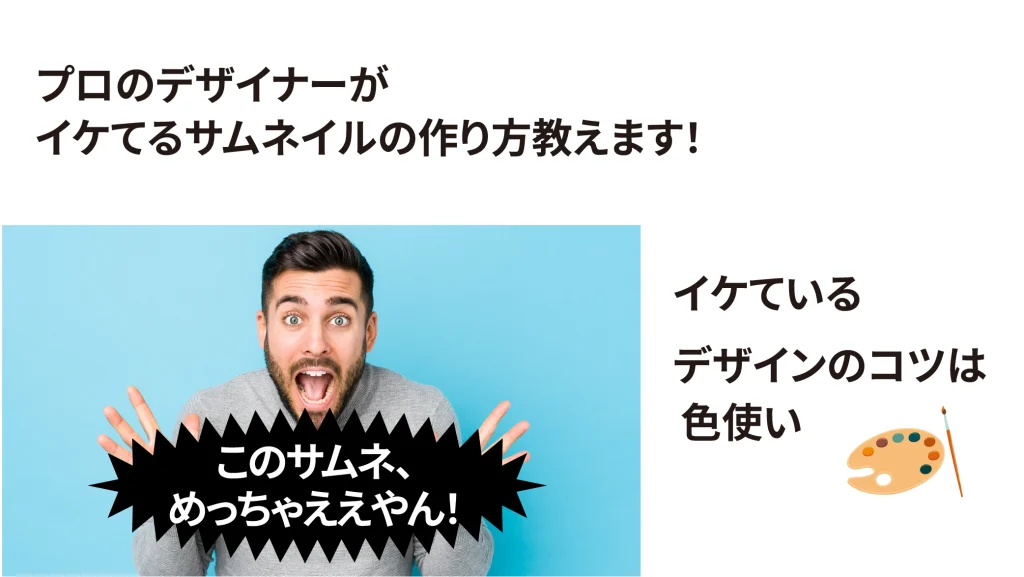
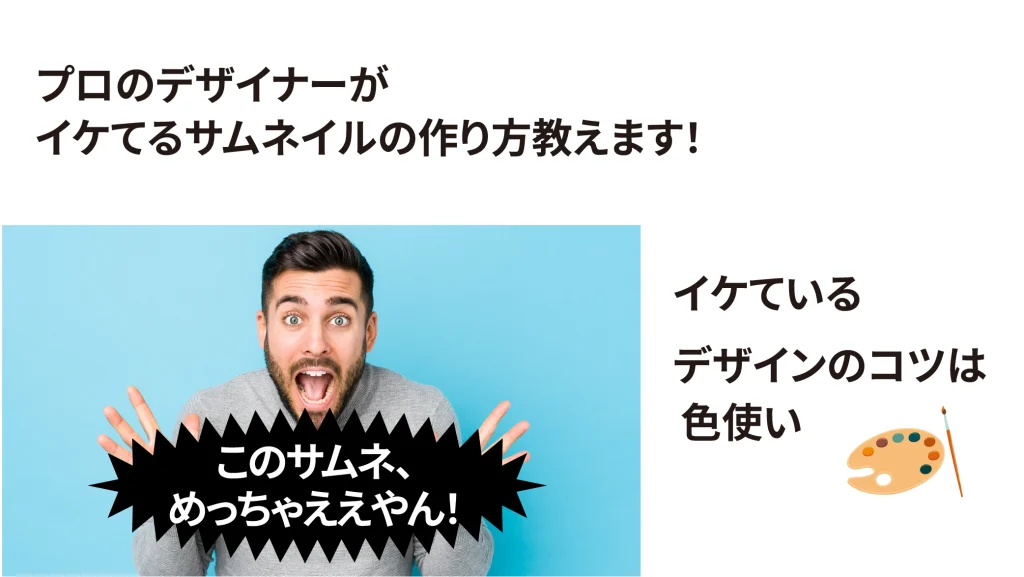
次に実際の写真やテキストを上のレイアウトに当てはめて入れてみます。
①上:タイトル+下:横2分割


②左:縦全面+右:上下2分割


③縦に3分割





①のレイアウトが安定するかと思ったけど、人物が縦長なので、収まりが悪くてイマイチだヌン。
そうやね。②か③の収まりがいい感じ!
「このレイアウト、良さそう!」と思って配置してみたけど、いざ形にしてみたら「なんか違う…」と感じることは少なくありません。
最初から1つに決めず、いろんなパターンを試してみるのがおすすめです。
比べてみることで、「どれが一番伝わるか?」が見えてきます。
今回は②のレイアウトを元にバランスよく配置していきます。
ここで先ほど統一していたフォントサイズに、メリハリを付けていきます。
before


After


- 元画像を全面に使用して一体感を出す
- 見せたい情報に優先順位を付ける (「イケてるサムネイルの作り方教えます!」が一番目立つようにする)
- 「イケているデザインのコツは〜」サブコピーとして、しっかり分ける
フォントの太さ、色を付けて整えていきます。




これでもいいと思いますが、右上にスペースが少し気になりますね。
文字と写真の位置を入れ替えるとスペースがいい感じに埋まりそうなので、入れ替えて調整してみました。
これで完成です!
before


After


- イケてるサムネイルの作り方教えます!がより目立つように、文字にドロップシャドウを入れる
- さらに目を引くように黄色文字にする
- パレットのイラスト削除(入れるスペースがなくなった上に、無理に入れる要素でないと判断したため)
無駄なスペースが多い
最後に、完成してしまったので、「無駄なスペースが多い」という説明がなくなってしまいました。
補足でお伝えすると、無駄なスペースというのは以下黄色の部分になります。


スペース自体ができることは問題ないのですが、いろんな場所に無駄なスペースがあるのが、ダサくなる原因です。
ではどう対処する?
例えば、両端に赤いラインを引いて、そのラインに合わせて文字を配置してみました。


ラインを引いて、その線に合わせて配置すると、スペース出来たのは右上だけになりました。
レイアウトが苦手な方は最初に「アタリ線」を入れてその線にそろえて配置すれば、無駄なスペースは出来ませんのでぜひやってみてください!
やっぱりこれが基本。デザインの4大原則がすべて。
最初にダサい原因を上げた理由ですが、結局のところ「デザインの4大原則」ができていないということです。
before


After


- 色数が多すぎる ( =「コントラスト」「 反復」ができていない)
- 使用フォントの種類が多すぎる( =「整列」「 反復」ができていない)
- 可読性が悪い( =「コントラスト」「 整列」ができていない)
- 最初にどこから見ていいのかがわからない( =「コントラスト」「 整列」ができていない)
- 無駄なスペースが多い( =「接近」「 整列」ができていない)
デザインの4原則がわからない方はコチラもチェックしてください。



コメント