ちょっと難しいけど、大事な話。初心者が早めに知っておきたいデザイン4原則(名刺編)

「名刺や資料を作ってみたけれど、何かがしっくりこない…」そんな経験はありませんか?
この記事では、その“なんか変”の正体を解き明かし、デザイン初心者でもわかりやすく4つの原則を紹介します。
今日はイージくんが初めて名刺のデザインをしたそうです。
 イージくん
イージくんワイの名刺を作ってみたヌン!どうかな、見てくれるヌン?
おっ、どれどれ……(ぁ……これはちょっと…)笑


誰が見ても「変なデザイン」とわかると思います。
でも、その「なんか変」の理由を説明できますか?
ねぇイージくん、「デザインの4大原則」って知ってる?
この4つのルールを守るだけで、グッとプロっぽく見えるようになるよ!



デザインの4大原則…なにそれヌン?
この記事では、イージくんの名刺を例に、
「なんか変…」の正体をわかりやすく解説していきます。
誰でも“それっぽい”デザインが作れるようになる『4つの原則』
名刺だけじゃなく、資料やチラシにも応用できます!
とはいえ、デザインの4大原則はちょっぴり難しく感じるかもしれません。
初心者の方は、まずは「なんとなく意識する」だけでも大丈夫です!
- 名刺や資料を作ったけど、いまいちパッとしない
- 「ダサい」と言われたけど、何が悪いのか分からない
- センスがないと思ってデザインをあきらめかけている方
デザインはセンスじゃありません。
デザインの本質は 「伝えるべきことを、伝わるように整理すること」です。
では、早速やっていきましょう!
デザインがダサい4つの理由


この名刺、何が「ダサく」見える原因でしょうか?
ダサく見える原因の要因
- 情報がバラバラ(= 近接のミス)
- 要素がズレている(= 整列のミス)
- 統一感がない(= 反復がない)
- メリハリがない(= コントラストがない)



「近接」「整列」「反復」「コントラスト」…なにそれヌン。
言葉だけじゃわからないよー!
一つずつ画像を入れて説明していくね!
近接|関係あるものは近くにまとめる
近接とは、「関係のある情報同士は近づけて、グループ化して見せる」ことです。
- izi design(屋号名)
- 肩書:マスコットキャラクター(肩書/役職)
- イージくん(名前)
- 112-112-4649(電話番号)
- i-zikunn@i-zimail.com(メールアドレス)
現状の名刺が読みにくい原因は、すべての要素が独立していて、視線が飛んでしまうからです。
小さな紙面で5箇所も見るのは、大変ですよね。名刺を渡した方にもやさしくありません。
デザインとは、「わかりやすく伝える」ことです。これでは伝わりません。





じゃあ5つの要素を全部寄せればいいヌン?
さっきよりも見る場所が1つにまとまってマシだけど、まだまだ読みにくいね。
ただ寄せるだけでは「近接」ではありません。
大事なのでもう1度書きます。近接は「関係のある情報同士は近づけて、グループ化して見せる」こと。
名刺の情報をグループでまとめると以下のようになります。
| グループ | 内容 |
|---|---|
| ① 屋号 | iizi design |
| ② あなたの情報 | 肩書・名前 |
| ③ 連絡先 | 電話番号・メールアドレス |
この3グループにまとめてレイアウトすれば、一気に見やすくなります。
before


After





一気に名刺らしくなったヌン!
見やすくなったよね!あと3つのルールも使えば、もっと整って伝わる名刺になるよ!
整列|見えない「線」を意識して揃える
整列とは、文字や要素を”まっすぐに揃える”ことです。
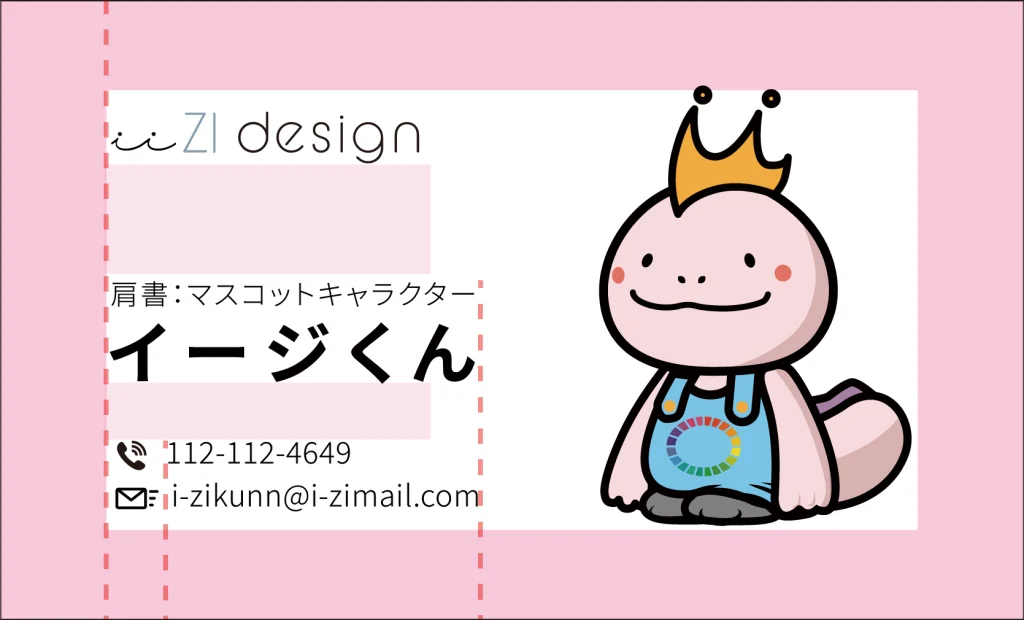
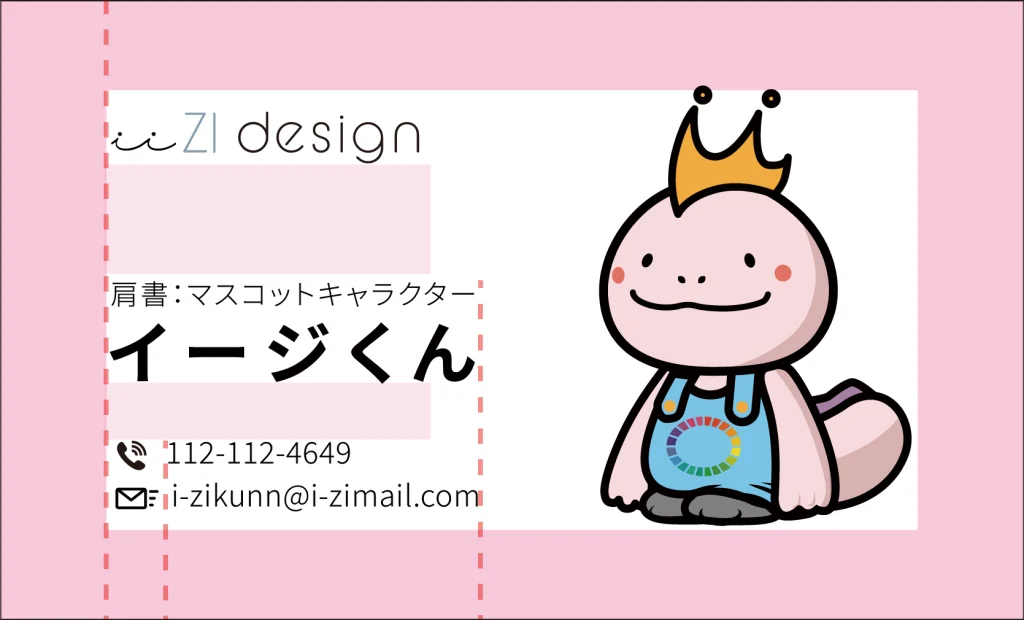
文字の左側先端に合わせて縦に赤い線を引いてみました。


字がバラバラに配置されているのがわかりますね。これがダサい原因です。
バラバラに置かれた文字は視線が落ち着きません。


1本真っ直ぐな線を引くと、見る人の“目線”がスーッと流れて、迷わず読めるようになります。
見た目がきれいになり、読みやすく・伝わりやすくなります。
before


After





キレイになったヌン!
この見えない線を自由に使えるようになったら、きれいなデザインに仕上げられるよ!
画像では左揃えで「整列」していますが、他にも「中央揃え」「右揃え」もあります。
中央揃え


右揃え


番外編だけど、ラインは1本だけじゃなくてもいいんだよ。2本目を引いて配置も可能だよ!





こんな名刺見たことあるヌン!
反復|「同じデザイン」を繰り返して、統一感を出す
反復とは、同じ要素を繰り返すことです。
たとえば以下のことが挙げられます。
- 同じフォントサイズ・太さを繰り返す
- 同じ色を繰り返す
- 同じ配置スタイルを使い続ける
名刺の場合、繰り返し要素が少ないのでわかりにくいです。
今回は電話やメールなどの連絡先にアイコンを並べて揃えて統一感を出しました。
before


After


また以下も繰り返しを意識したデザインになります。
イージくんの画像も追加しました。
以下の画像で「名前」と「画像」に注目してください。
before


After


視線は「名前 → 画像 → 名前」と自然に行ったり来たりしませんか?
「視線のリズムが繰り返されていること」も、反復の効果です。



なんか、目がぐるぐる動いてずっと見れちゃうヌン!
コントラスト|強弱をつけて、目立たせたいところを目立たせる
コントラストとは、「差をつけてメリハリを出す」こと。ジャンプ率をつけるとも言います。
さきほどの「反復」と被っているところがありますが、メリハリでデザインに動きが出て、視線の流れも整います。
主に以下のことでコントラストが作れます。


大きい文字 vs 小さい文字


太いフォント vs 細いフォント


明るい色 vs 暗い
- 名前を一番大きく太く(一番見せたい)
- 画像も大きめに
- 肩書きや連絡先は控えめに(情報としては補助)
before


After





おおおー!プロの名刺になったヌン!
この4つのルールを意識できれば、かっこよくて、わかりやすい名刺が作れるよ!
まとめ:デザインの4大原則のルールでダサいは8割解決する!
| 近接 | 関係のある情報をまとめる |
| 整列 | 見えない線でキレイに揃える |
| 反復 | 同じ要素で統一感を出す |
| コントラスト | メリハリをつけて見せたい部分を強調する |
個人的な印象ですが、デザインの4原則を意識するだけで、8割は解決できると思っています。
残りの2割は「配色」「フォント」「余白」などの細かな要素が関わってきます。
とはいえ、4原則を守るだけで「素人感」は劇的に薄れます!
私の経験上、デザインを勉強していけば、
「近接」「整列」はすぐに無意識でできるようになります。
「反復」も、“同じ配置スタイルを使い続ける”という視点を持てば感覚がつかみやすいです。
ただし、「コントラスト」はやってるつもりでも足りないことが多く、意外と難しいです。
(私も未だにコントラストは足りていないことが多いです)
でも、これを使いこなせれば、4原則の中でも一番の武器になると私は考えています!
おまけ 全体感を調整して完成
最後に“余白”を整えて微調整して名刺の完成とします。




名刺のフォントサイズの目安は以下になります。
| 情報 | 推奨サイズ | 今回使用したサイズ |
|---|---|---|
| 屋号・社名 | 10〜12pt | 27mm(ロゴのため) |
| 名前 | 16〜18pt | 17pt |
| 肩書 | 6〜8pt | 7pt |
| 詳細 | 6〜8pt | 7.5pt |
*余白多めの名刺の場合は、名前サイズが10pt〜12ptくらいです。名前を基準に他の情報も小さくなります。
*フォントのサイズの最小は6pt。それ以下は可視性が悪くなります。
次に勉強すべきこと
デザインには「配色」「フォント」「見た目・あしらい」などまだまだありますが、
次に個人的におすすめ勉強法は 「レイアウト」です。
私の場合は、チラシの制作物がメインだったという理由がありますが、「レイアウト」を勉強して、デザインが良くなったと思っています。
こちらも追って記事を作っていきたいと思います。
最後まで読んでいただき、ありがとうございます!

コメント